FAQ
General questions
How can I figure out which version of the typeface I have installed?
Mac OS: Use either the Font Book app or a terminal command like otfccdump MonoLisa-Regular.ttf | jq .head.fontRevision . The command depends on otfcc and jq.
Linux: The same terminal trick works under Linux as well.
As a general solution, you can use the FontDrop web service.
Will fixes made to version 2 be available for version 1 as well?
In technical terms, versions one and two have been built differently. The biggest underlying change is that now the typeface is authored using Glyphs 3 (2 earlier) and it’s variable by definition. In other words, the weight of typeface became freely adjustable starting from version two. Because of the shift, all the fixes and improvements will go only towards version two as it would not be feasible to maintain both versions in parallel.
There’s an upgrade path available for version one users. If you bought it later than 1st of May 2022, the upgrade is free for you, otherwise you’ll receive a 50% discount for the version two within the same tier. See the orders page for further details.
How can I access version 1?
Since version 1 was published years ago, we don’t support it anymore and it’s not available for download. Please consider upgrading to a newer version.
Can I use MonoLisa while streaming/publishing videos online?
Yes, of course. It would be great if you could link to the site but you don’t have to.
Are themes visible on the site included to the font distribution?
No, please see the theme collection related to your IDE to find close alternatives. Examples: VS Code, xcode, WebStorm.
The download doesn’t work. What can I do?
In some cases, the download might not work and give an error like net::ERR_CONTENT_LENGTH_MISMATCH 200. This has been known to occur if your corporate network uses software like Zscaler. To work around, please download the font outside of your corporate network (e.g., home).
Is there a student discount?
To apply for a student discount, send proof of your student status to our email and we’ll see what we can do. A photo of your student card would be enough.
Can I try the font beforehand?
Yes, there’s a limited trial available. Note that it is missing majority of the features. See the playground as well.
Orders
How to upgrade to a higher tier (plus/complete)?
You can upgrade by visiting My Orders page. We will deduct the amount you have already paid for earlier tier products. The same applies also for student licenses.
If you are on version 1, you have to upgrade to version 2 of the same tier first before you are able to upgrade to a higher tier of version 2.
How to change the email of my order?
It may be possible that you do not have to change the email of the order as this information is used only for the login and your old email will keep on working there no matter what. That said, if you still want to remain on the mailing list, subscribe to it using your new email.
In case you really want to get the order email changed to have all your Paddle orders behind a single email, the easiest way seems to be to contact help@paddle.com directly instead of relying on their bot. Make sure to include your order number and the new email that they should use for your order instead.
Can I get a refund for my order?
See the refund policy for the exact terms and conditions.
I want to buy licenses for my team/company. How can I do that?
Starting from 2.0, we have yearly subscriptions available for businesses at different levels. A company could for example buy a yearly license for itself or a team. See the buy page for the specific plans.
How can I upgrade from version 1 to version 2?
There are a couple of options depending on when you bought the original typeface:
- If you bought v1 within six months from the release (starting from 1st of April 2022), the upgrade is free for you and you can complete it at the orders page. The free upgrade is towards the same tier. Note that for the personal plan, the upgrade is called Basic now due to a naming change.
- If you bought v1 longer than six months ago from 1st of April 2022, you’ll get a 50% discount to the same tier. Complete the upgrade at the orders page.
License
Can I use the personal license on my phone/tablet?
Yes, no problem.
Am I allowed to customize the personal version?
Yes, you are allowed to customize (i.e., replace glyphs, apply Nerd Fonts) the personal version as long as you keep the changes private (i.e., within a private GitHub repository).
Features
Which weights/formats are included to each package?
The exact weights have been listed below:
- Basic – Regular (
400), Bold (700). The plan is available in ttf. - Plus – Light (
300), Regular (400), Medium (500), SemiBold (600), SemiBold (700). The plan is available in ttf. - Complete – Thin (
100), ExtraLight (200), Light (300), Regular (400), Medium (500), SemiBold (600), Bold (700), ExtraBold (800), Black (900). On top of this, the Complete version is available in a variable format (no fixed weight). The plan is available in both ttf and woff2 for web usage.
Settings & usage
What languages does MonoLisa support?
MonoLisa currently supports following languages:
Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic, Asturian, Atayal, Aymara, Azerbaijani, Bashkir, Basque, Belarusian, Bemba, Bikol, Bislama, Bosnian, Breton, Bulgarian Romanization, Cape Verdean, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Chinese Pinyin, Cimbrian, Cofan, Cornish, Corsican, Crimean Tatar, Croatian, Czech, Danish, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Esperanto, Estonian, Faroese, Fijian, Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz, Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greek, Greenlandic, Guadeloupean, Gwichin, Haitian Creole, Han, Hawaiian, Hiligaynon, Hopi, Hotcak, Hungarian, Icelandic, Ido, Igbo, Ilocano, Indonesian, Interglossa, Interlingua, Irish, Istroromanian, Italian, Jamaican, Javanese, Jerriais, Kaingang, Kala Lagaw Ya, Kapampangan, Kaqchikel, Karakalpak, Karelian, Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Kurdish, Ladin, Latin, Latino Sine, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Maori, Marquesan, Meglenoromanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinhpatha, Nagamese Creole, Nahuatl, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian, Palauan, Papiamento, Piedmontese, Pinyin, Polish, Portuguese, Potawatomi, Qeqchi, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Russian, Sami, Sami Inari, Sami Lule, Sami Northern, Sami Southern, Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Seri, Seychellois, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio, Somali, Sorbian Lower, Sorbian Upper, Sotho Northern, Sotho Southern, Spanish, Sranan, Sundanese, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen, Tuvaluan, Tzotzil, Ukrainian, Uzbek, Venetian, Vepsian, Vietnamese, Volapuk, Voro, Wallisian, Walloon, Waraywaray, Warlpiri, Wayuu, Welsh, Wikmungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zarma, Zazaki, Zulu, Zuni
The script variant doesn’t work. What can I do?
To debug why the script variant (ss02) doesn’t work or show up, follow the steps below:
- Make sure both normal and italic versions are installed to your system. It’s the italic version that includes ss02.
- If you use VS Code, make sure to use the non-customized version (i.e., download without customizing). You can find more specific instructions below at the VS Code section on how to do this and how to enable ss02 then.
- If you use an editor that doesn’t let you enable ss02 (IntelliJ etc.), please use the customize tool to freeze it to the font itself at your order page.
- To see ss02 in action, make sure to use text with italics applied to it as otherwise it won’t render. Depending on the editor, you may have to change the font for comments or the code feature where you want to use ss02.
- If in doubt, use fontdrop to verify that the feature is available in the version you downloaded. After dropping the italic version there, you should see a toggle for ss02. After pressing it, you should see the script variant applied to the sample. If you froze the feature through customization, it should be enabled by default.
Downloading
How to download the typeface?
You can download the latest version in “My orders” section by providing the email you used during the checkout and the order number.
How can I download the latest version of the typeface?
You can download the latest version in “My orders” section by providing the email you used during the checkout and the order number.
I lost my download link or it doesn’t work. How can I access the typeface?
You can download the latest version in “My orders” section by providing the email you used during the checkout and the order number.
Usage
How to install the typeface?
Before installation, make sure to remove any possible earlier version of MonoLisa to avoid potential issues between different versions (esp. 1 and 2).
Windows
See installing fonts on Windows
Linux
Please refer to the documentation of your Linux distribution.
iPad/iPhone
Please use an application like Fontcase to import the font assets from iCloud or Dropbox and then apply the profile through Settings app. This blog post explains the process in more detail.
MacOS
To install:
- Select and open all downloaded files (
*.ttf*) - Click on “Install font”
To uninstall:
- Open
*Font Book.app* - Find
*MonoLisa*using search - Right-click on it and choose
*Remove “MonoLisa” Family* - Empty trash bin
To update:
- Download the latest version of the font from the orders page
- Remove the old version of the font using
*Font Book.app* - Install the newer version of the font
You might need to restart your computer to see the newer version of the font in your editor. If that doesn’t work, please see next question.
To clear the font cache:
- Run the following in Terminal.app
sudo atsutil databases -removeatsutil server -shutdownatsutil server -ping
- Restart your computer
- Re-install the font (see previous question)
Please refer to these instructions if you still can’t update the font.
How to use the typeface in program X?
Generally put, the editor support for special features included in MonoLisa is weak. VS Code documented below is an exception to this rule. For the rest, it’s preferable to use the customize tool to generate a typeface that makes sense for your use case.
The same goes for terminals as majority of them don’t expose many font features and you are lucky if you can toggle ligatures.
Design software tends to have better support (esp. Adobe products, Figma, and Affinity Designer). For something more presentation oriented, such as Pages, using the customize tool is the way to go again.
How to enable alternate zero, stylistic sets, and the script variant?
Some OpenType features of MonoLisa are optional and they are hidden behind stylistic sets. At the moment, editor support for the feature is unfortunately poor.
VS Code
In VS Code the example below, we enable calt glyphs (space alterations), disable ligatures (liga), enable the alternate zero (zero) and the script variant (ss02) at settings.json:
{"editor.fontLigatures": "'calt' on, 'liga' off, 'zero' on, 'ss02' on"}
The editor.fontLigatures field accepts standard CSS.
Other programs
To mitigate the problem for the rest of the programs, additionally you can customize your font before downloading it (plus plan or above). This allows removing ligatures or enabling script variant by default for any editor.
For the basic edition, please use fonttools-opentype-feature-freezer, MuTsunTsai/fontfreeze, or a comparable tool.
How to enable slashed zero in the basic version?
For editors that don’t support stylistic sets, please use fonttools-opentype-feature-freezer, MuTsunTsai/fontfreeze, or a comparable tool to freeze zero to the font.
How to enable superscript and subscript characters?
Both superscript and subscript versions of numbers are included by default and visible at the specimen page. The page also includes their UTF codes and Stack Overflow provides help on how to type them.
Where can I find the script glyphs (ss02)?
It’s important to note that the script glyphs have been defined only for the Italic variant of the typeface, not Normal. You can verify this behavior by looking at the specimen page. Furthermore, you have to apply italics on the features of code you want to highlight as otherwise it won’t do anything.
Terminal
How to enable Nerd Fonts with MonoLisa?
Nerd Fonts is a popular collection of icons that can be patched to a font you use and the same process works with MonoLisa.
There are two ways to make Nerd Fonts work with MonoLisa: fallback and patching. The fallback approach is preferable as then you don’t have to touch the font files when upgrading and using fallback has been covered at Nerd Fonts documentation (works for Windows, Linux). There’s more information available about fallbacks (Kitty terminal, VS Code) at described in this issue comment.
In case the fallback approach doesn’t work for you and you want to patch, consider using daylinmorgan/monolisa-nerdfonts-patch . To avoid so called backtick issue, make sure you are using at least version 2.2.2 of Nerd Fonts.
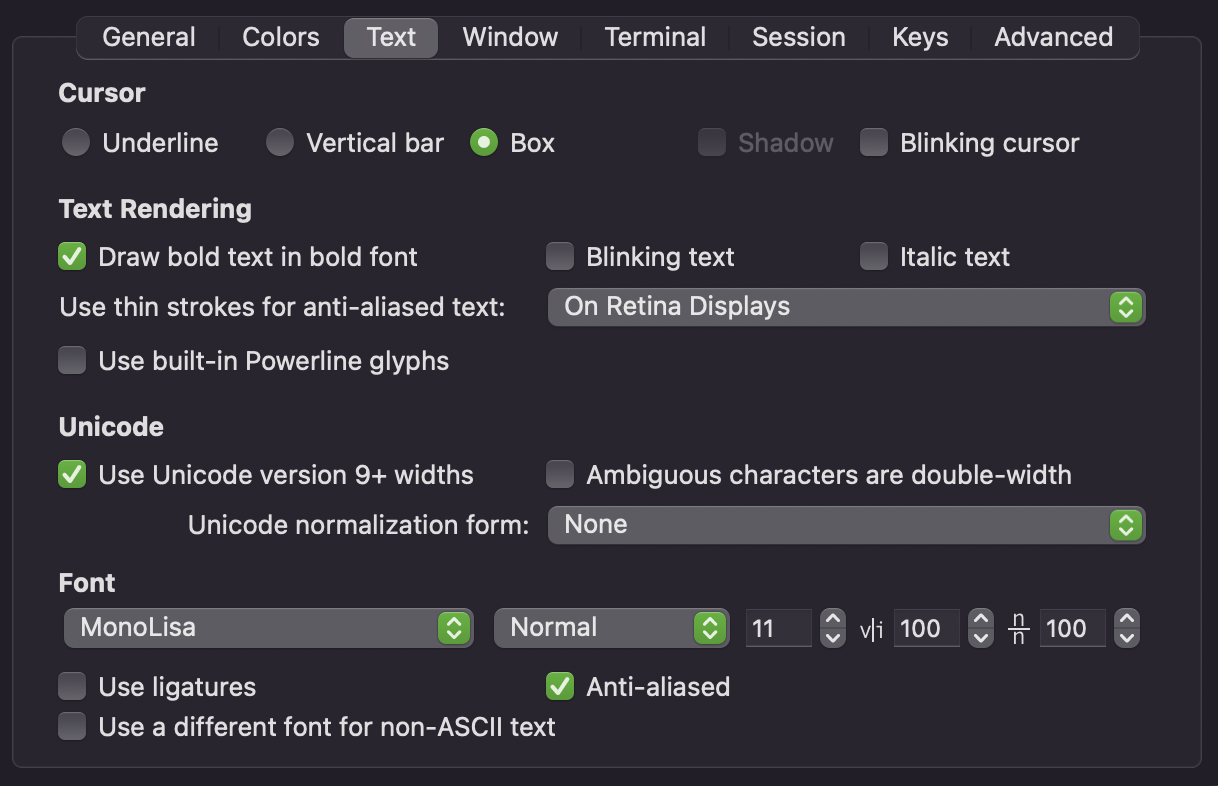
What are the recommended settings for iTerm 2?
Depending on your display and sight, you could set the size even down to 11. It’s good to have anti-aliased on and set Use ligatures based on your preference.
Example below:

How to enable stylistic sets for the Kitty terminal?
Use the following configuration (adjust font name to match the one on your system):
kitty.conf:
# ref: https://sw.kovidgoyal.net/kitty/conf/#opt-kitty.font_featuresfont_features MonoLisa-Medium +zero +ss04 +ss07 +ss08 +ss09font_features MonoLisa-MediumItalic +zero +ss04 +ss07 +ss08 +ss09# another wayfont_family family="MonoLisa"bold_font autoitalic_font autobold_italic_font auto# Enable Script feature specificallyfont_features MonoLisa-RegularItalic +ss02
WebStorm
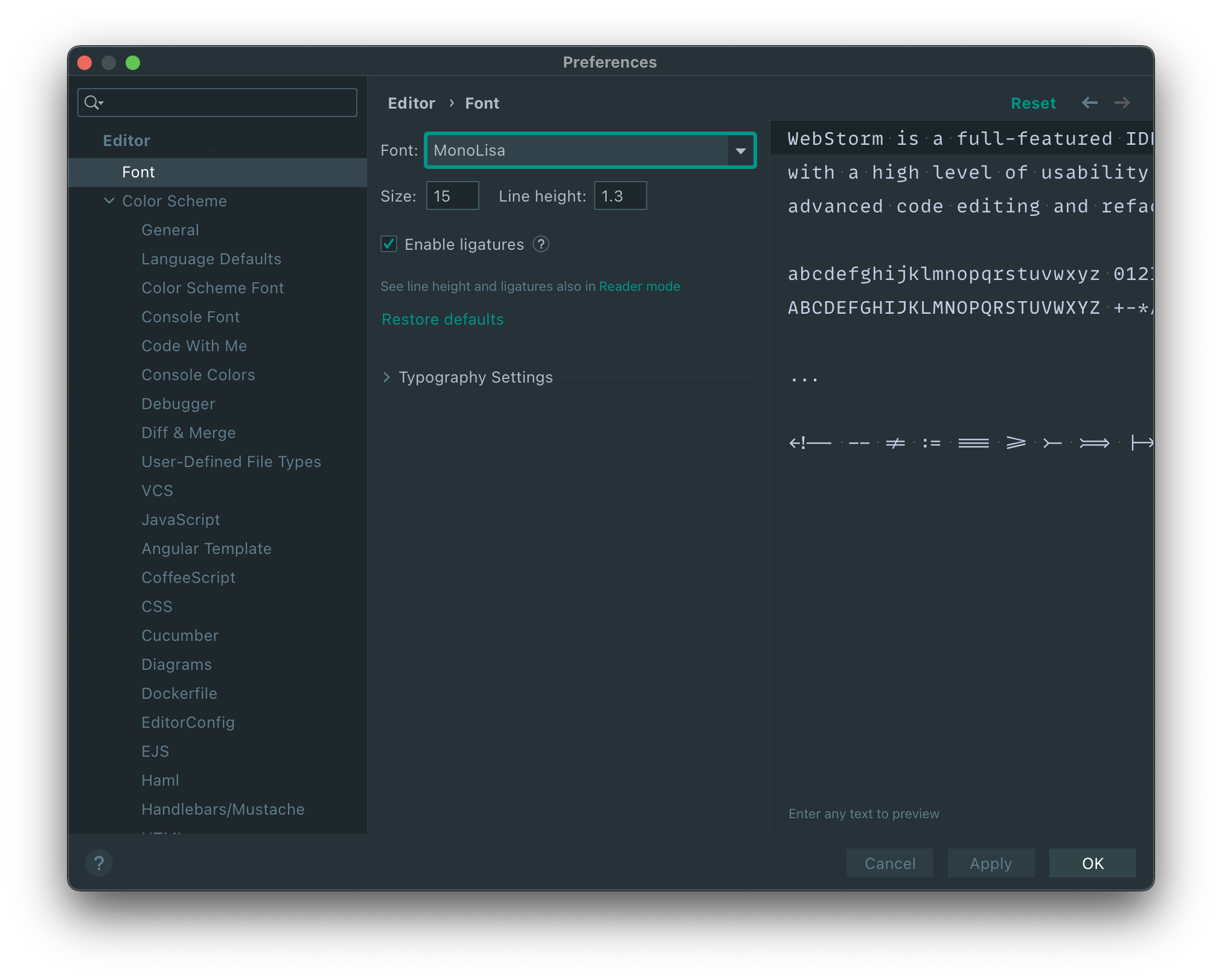
What are the suggested settings for WebStorm?
Go to Preferences → Editor → Font and set the font to MonoLisa. Adjust the remaining options to your liking.

Preferences → Editor → Font
Visual Studio Code
What are the suggested settings for Visual Studio Code?
Make sure you are using the non-customized version with VS Code as it’s not needed there. You can customize which font features are used through configuration:
{"editor.fontFamily": "MonoLisa", // Or "'MonoLisa'"// When lineHeight is set to zero, VS Code will figure out the// the height automatically based on the font"editor.lineHeight": 0,// You can use standard CSS syntax here. To enable// ss01 for example, you could set "'ss01' on""editor.fontLigatures": true,"editor.fontSize": 12}
Note that if you have customized the name and use a whitespace in it, it’s preferable to escape the name (i.e., "'MonoLisa Custom'"). See the font-family CSS rule for specifics.
How to make italics show up in Visual Studio Code?
You have to enable them at the theme level. See this Stack Overflow question for a couple of ways how to do it.
How to enable the script variant (ss02) for comments or function names?
Make sure you are using the non-customized version with VS Code as it’s not needed there.
To make the script variant work, make sure ss02 is enabled and that italic font style is being applied to your theme. The configuration below does this globally for VS Code:
{"editor.fontFamily": "MonoLisa", // Or "'MonoLisa'""editor.fontLigatures": "'ss02' on","editor.tokenColorCustomizations": {"textMateRules": [{"scope": "comment","settings": {"fontStyle": "italic"}}]}}
See the related Stack Overflow question for more information and the customize-ui VS Code plugin.
How to change the font weight? How to enable variable weight?
In order to alter the font weight, you should use the editor.fontWeight field like this:
{// This works for both fixed weights and variable"editor.fontFamily": "MonoLisa", // Or "'MonoLisa'""editor.fontWeight": 400,// If you are using the variable version, set fontVariations: true// After setting this, you can use any fontWeight between 100 and 900"editor.fontVariations": true}
Adjust the number based on the fonts you own. 400 is regular and the rest are with 100 increments (300 for light for example and 700 for bold). There’s more information about variable fonts in VS Code in this issue.
How to make MonoLisa take less vertical space?
If the default line height of MonoLisa feels too roomy for you, try adjusting it in VS Code like this:
{"editor.lineHeight": 16}
Tweak the number till it looks good to you. You can use zero to use the default measurement to compare.